iWeb, Apple’s entry level web page creation tool, seems to be languishing. However, a new Apple patent (number 2012008993) at the U.S. Patent & Trademark Office shows that a replacement may be in the works.
The patent, for “content configuration for device platforms,” includes a digital content authoring tool for authoring digital content without the need to understand or access computer code. According to the patent, the present technology further includes creating digital content that can be modified with animation of assets.
Each animation can be controlled by an action, and the actions can be tied to a time axis for execution. By relating actions to a time axis, animations based on the actions can be more easily viewed and reviewed. In some embodiments, the system can clear a page of all but a selected asset so that it may be more easily worked with.
Here’s Apple’s background and summary of the invention: “The present disclosure relates to an electronic content authoring tool and more specifically to an electronic content authoring tool configured to optimize authored content for one or more intended devices.
“In many instances, computer-programming languages are a hindrance to electronic content creation and, ultimately, delivery to content consumers. Often content creators and designers simply lack the skill and the knowledge to publish their mental creations to share with the world. To begin to bridge this gap, content creators can use some electronic-content-development tools which allow content creators to interact with a graphical user interface to design the content while an electronic-content-development tool puts the computer-programming code in place to represent the electronic content on a user’s computer.
“One type of such tool is a web page development tool, which allows a user to create webpages with basic features by designing the webpage graphically within the electronic-content-development tool. However, in most instances, such tools can only assist users with basic features. Users wanting customized elements must still have knowledge of one or more computer-programming languages. For example, while some web-content development tools can assist with the creation of basic hyper-text markup language (html) content, these tools have even more limited capabilities to edit cascading style sheet (css) elements. Often variables within the css code must be adjusted directly in the code. Such adjustments require knowledge of computer-programming languages, which again, many content creators lack.
“Another challenge in the creation and delivery of electronic content is that the capabilities of user terminals for receiving and displaying electronic content vary greatly. Even if a content creator successfully creates his electronic content, it is unlikely that the content is optimally configured for each device on which the user will view the content. Originally, digital content was created without having to account for device capabilities. The digital content was going to be viewed on a computer or television having a display of at least a certain size, with at least a certain resolution, if not multiple resolutions.
“Accordingly, it was possible to generate only one version of the electronic content and that version could be expected to be presented properly by the user’s device. However, more recently, smaller displays with fixed resolutions, paltry computing resources, inferior browser technologies, and inconsistent network connectivity such as associated with handheld communication devices have made it so that electronic content isn’t always adequately displayed on every device for which a user is expected to view it.
“Due to such diverse devices having such diverse capabilities, content must now be created not only once, but often several times so that it can be configured for multiple device types. This development has introduced a new barrier to content creation and delivery. To reduce this barrier, an early technology could create mobile versions of web content by converting a web page intended for viewing on a desktop computer or laptop.
“Such technology is not suitable for most purposes, because the content creator does not get to see the finished product before it is severed to the mobile device. Another problem is that such technology uses a lowest-common denominator approach, wherein the content is converted so that it can be displayed on any mobile device, despite the fact that many mobile devices can display greatly enhanced content.
“A further difficulty in creation of electronic content is that assets can frequently overlap each other when developing an application’s interface that includes even rudimentary animation. Since the assets can overlap, it is often difficult to work with assets, to view them unobstructed by other objects, and/or to select the assets to work with. Accordingly, the existing solutions are not adequate to eliminate barriers between content creators and the presentation of high quality electronic content on a variety of platforms.
‘Additional features and advantages of the disclosure will be set forth in the description which follows, and in part, will be obvious from the description, or can be learned by practice of the herein disclosed principles. The features and advantages of the disclosure can be realized and obtained by means of the instruments and combinations particularly pointed out in the appended claims. These and other features of the disclosure will become more fully apparent from
“The present technology provides a digital content authoring tool for amateur and professional content developers alike, without the need to understand or access any computer code, though that option is available to users skilled in the programming arts. In addition to the ability to create high quality digital content, the authoring tool is further equipped with the ability to manage digital assets and configure them for distribution and viewing on a variety of electronic devices — many of which have diverse hardware capabilities. Accordingly, the presently described technology eliminates many barriers to creating and publishing deliverable electronic content.
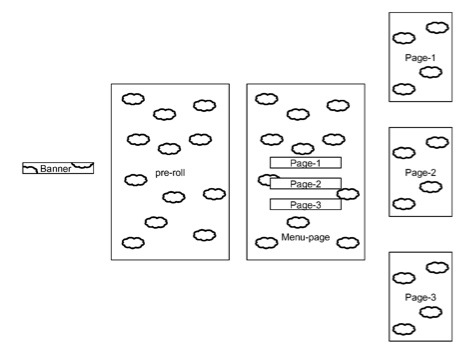
“The authoring tool receives a collection of assets and other files collectively making up deliverable electronic content. In some instances, the authoring tool provides one or more templates, such as a menu navigation template or one of the pre-defined objects referenced above, as starting points for the creation of electronic content. The templates can include containers configured to receive digital assets so a content creator can modify the templates according to his or her vision. In some embodiments, the authoring tool is configured to receive digital assets by importing those assets into the authoring tools asset library.
“The assets can be imported through a menu interface or through drag and drop functionality. The assets then may be added to the templates by, for example, dragging the asset onto the desired container on the template or through a menu interface.
“In addition to assets, the finished content is created by modifying formatting elements using a widget such as an inspector for modifying Cascading Style Sheet variables and by applying JavaScript elements from a JavaScript library. Custom styles and JavaScript elements can also be created as plug-ins to create highly customized content.
“The assets can also be modified with animation. Each animation can be controlled by an action, and the actions can be tied to a time axis for execution. In some embodiments the actions associated with the assets can be visibly displayed in a menu; in some embodiments the menu can be a sidebar though any graphical user interface element for displaying the actions should be considered within the scope of the present technology.
“The action can be displayed along a visible time axis, however, throughout this description a time axis can refer to both a visual time axis, or time axis maintained by a computing device and used to relate the relative start and stop times of the associated actions. By relating actions to a time axis, animations based on the actions can be more easily viewed and reviewed.
“In some embodiments, the system can clear a page of all but a selected asset so that it may be more easily worked with. This can be true in embodiments wherein many assets overlap during the duration of the full time axis needed to portray all animations associated with all assets on a given page. In such embodiments, all assets except for the selected asset can be hidden so that the user can more easily view or work with the selected asset. In some embodiments, not all assets need be hidden, for example, a background asset might remain visible along with the selected asset.
“The present technology utilizes an additional layer of abstraction between the graphical elements represented in the graphical user interface and the code that represents them. Specifically, the present technology utilizes a common scheme to identify variables and to modify those variables using a widget such as a graphical user interface inspector rather than having to modify the variables in the underlying code. The present technology additionally utilizes a JavaScript library to implement additional code to perform a variety of features including alternate implementations of an object, event handling behaviors, error handling, etc.
“Whether a particular code element (written in HMTL, CSS, JavaScript, etc.) is provided by way of a template within the authoring tool, or is created by the user, the code element conforms to the common scheme within the layer of abstraction. Variable elements can be defined, and identified, either within the code or within a related properties file, which associates the defined variable elements with adjustable user interface elements in an inspector.
“The type of user interface element, the range of possible values for the defined variable are all identified in the code or properties file accompanying the basic code element. Because of the common scheme, even a custom created element can be adjusted within the user interface because the custom created element also identifies variable elements, the accepted values for the variable elements, and the type of inspector needed to appropriately adjust the variable elements. Further because the extra code defining the ability to modify the variable elements conforms to the common scheme it can easily be identified and removed once it is no longer needed, i.e., after the content is created and ready for upload to a server.
“The authoring tool also leverages a JavaScript library running in the background to enhance the code elements, by writing additional code that facilitates the smooth functioning of the objects defined by the code elements, even when those objects are implemented on diverse devices. The JavaScript library instantiates the objects specified by the user using the authoring tool and generates additional code (HTML/CSS/JavaScript) as needed to display the content. This allows the authoring tool to substitute alternate implementations for various situations, such as diverse devices, as needed.
“As an example of the functioning of this abstraction layer, a code for a “Button” defines its user-modifiable parameters (size, position, color, etc.), and required parameters that may be managed by the system without the users knowledge (event handling behaviors, error handling, etc.). The application outputs the information required to construct a “Button”, and simulates this in the application user-interface, possibly using the same implementation that will be used at runtime, but there is a possibility that a modified or entirely different implementation will be provided at runtime.
“Because the code defining the object meets the common scheme defining user-modifiable objects in the authoring tool, this extra functionality required only at authoring time (user input validation, special handling of authoring environment preview functionality, etc.) is removed when the content is published.
Additionally, the JavaScript library can determine, that graphics processor dependent functionality such as shadows, gradients, reflections are not supported on the device and should be ignored and replaced with less processor intensive UI even if the author specified them.
“The finished product can be validated for distribution to one or more known devices that are intended targets for the deliverable content. The publishing tool can determine device criteria associated with each of the devices that are intended to receive the deliverable content from a library of devices or known device criteria. In some embodiments, the device criteria comprises hardware capabilities of a given device. For example, the device criteria can include screen size, resolution, memory, general processing capabilities, graphics processing, etc.
“The validation comprising analyzing assets and files for compatibility with the device criteria and, in some instances, expected network connection states, including connection types such as cellular connections or wi-fi, connection reliability, and measured connection speeds.
“Once validated, the deliverable content that is compatible with the device criteria can be compiled into a content package for delivery to content consumers using one of the known devices.
“In some embodiments, a content delivery server can store a collection of versions of assets, each being compatible with different device or network criteria. In such embodiments, the content delivery server can be configured to select an appropriate version of the asset based on run-time network conditions and the device criteria associated with the device that is requesting the content from the content delivery server.”
The inventors are Genevieve Garand, Steve Edward Marmon, Ralph Zazula and Michael Paul Stern.